Google web stories is nothing new. It all started with AMP stories back then in 2018. AMP stories were solely based on AMP infrastructure that made it really difficult for the publishers to implement back then.
Google knew that the short visual content could be a great new content type that people would love to consume. Hence, it came up with something that was easy to create and yet looks great. This is when Google Web Stories was born.
In this post, we will learn how to install Web Story plugin in WordPress, and how to create your first Google web story.
But What is Google Web Stories?
A Google Web Story is a visual storytelling format that is displayed in Google SERP as a tap-through experience. This is very much like the recent twitter’s fleet or popular Instagram stories.
These web stories can appear in Google Images, Google Discover and the Google app.
Google Web Stories can appear either as a single result or as a grid result. When a user searches for something, the results are displayed in grid views from multiple publishers. However, this feature is only available in English for the US.
Google has made it easy with its Web Stories for Google plugin for WordPress.
Let’s install Web Stories Plugin in WordPress.
Time needed: 3 minutes
How to install Google Web Stories in WordPress?
Follow the easy step-by-step guide to install web stories plugin:
- Download Web Stories Plugin (Plugin is out from Beta)
Head over to : Web Story Plugin on WordPress.org
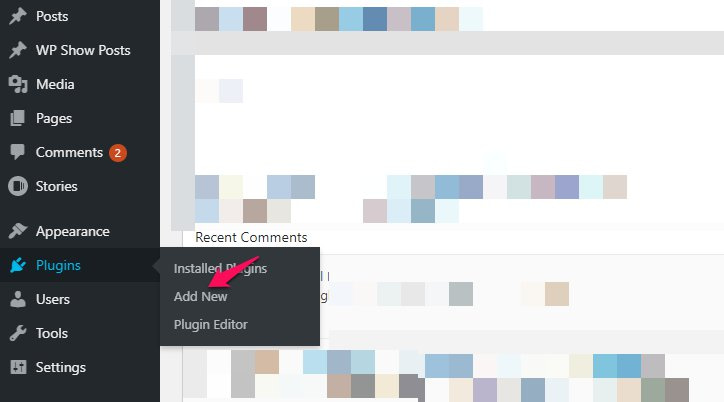
- Add the new plugin to your WordPress
Under Plugins Add New

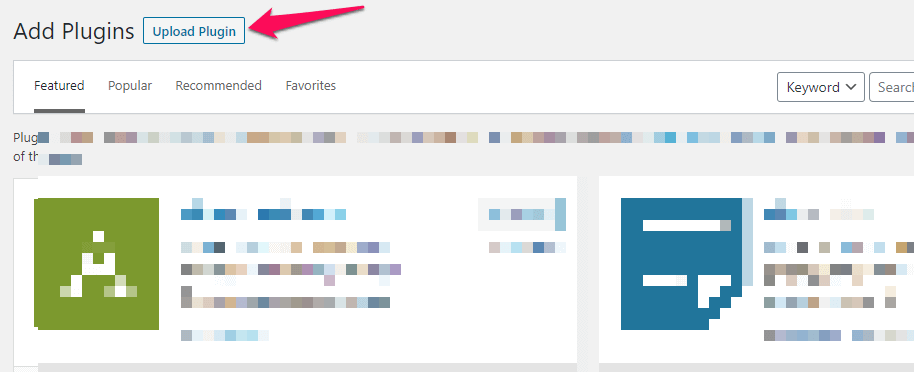
- Upload the new plugin to WordPress
Click Upload Plugin

- Choose File
Click Choose File to upload the Google Web Stories for WordPress plugin

- Activate the plugin
Click on Activate plugin to start creating web stories

- Launch the editor
Launch the Google Web Stories editor to start creating stories

Now what?
Create your first ever Web Story.
Now since you have installed the web stories plugin, it’s a good time to create a story. Follow this pictorial step-by-step guide to create your first ever Google Web Story.
1. Click Add New under Stories
Go to your WordPress dashboard and under stories, click Add New.

2. Create a new page
On the next screen, you will find something like the following.

This interface can easily be broken down into the following sections for easy understanding.

3. Keep adding new pages
Once done with your first page and its content, click to add new page. Google recommends 10-20 pages per story. So feel free to add more pages to your story.

4. Publish your Web Story
Once you are done with all your pages, it’s time to publish your story. Click on Publish button to make the story online.

You can find all your web stories under the url: yourdomain[dot]com/stories
Validate your web story here on Web Story Validator.
You can easily embed a web story like this. Click to play.
What can you do with Web Stories as a publisher?
With the Google Web Stories plugin for WordPress, it has become easy for publishers to create wonderful stories. You don’t need the knowledge of HTML and Javascript to create wonderful web stories.
As a publisher, you can quickly and easily create stories that can be used with a tap-through experience.
News publishers, travel bloggers, artists, health professionals and others can use it to display their skills or share important info that would be visually very appealing.
Advantages of using Web Story
| 1. Create engaging and beautiful content for mobile devices |
| 2. Ability to share and link your stories across different platforms |
| 3. Comes with flexible layout templates to get you started |
| 4. Easily track and measure the performance of the stories with the built-in support for analytics |
| 5. Stories are super fast to load and view. This helps create great user experience |
| 6. Monetization of story with the affiliate links |
Some Frequently Asked Questions about Google Web Stories [FAQs]
No. Web Story by Google is still new and not many are using it on their website. But with support for WordPress, many will go onboard soon.
Google web story was made keeping mobile in-focus, primarily. Mobile gives better experience when it comes to web stories. That said, it can also viewed on desktop.
A web story should contain minimum of 10 pages that can go all the way to 20 pages.
Title should be under 10 words and not more than 40 characters long.
Use not more than 200 characters per page.
Yes.
Video should be 15-60 seconds long.
Yes. And you must.
Use the portrait image of the size 828 x 1792.
Yes. However, one such link per story is recommended by Google.
Yes. You can embed another website link or link to a video in your story.
Yes. The plugin is out from beta version and ready to be downloaded from WordPress site.
Yes. You can add structured data based on the following content type: Article, LocalBusiness, Recipe, and VideoObject.
Unfortunately, it’s not. You cannot use web stories on touch screen devices.
Conclusion
Google has enrolled Web Stories for WordPress and there are always early adoption benefits.
Try Web Stories to create some amazing visually appealing tap-through content to drive traffic from Google Search, Images, and Discover.
Let me know in the comments on what you think of this new content type.

Hi there. I have done my engineering in software. Later, I accidentally made a switch to marketing. And yeah, welcome to my website 🙂

